This summer (2015) the Geomatic Division at
IST-SUPSI has finished the implementation of various web services in support of a new integrated ecosystem sponsored by the local touristic agency (
Ticino Tourism Agency). The project
#hiketicino aims to "create a network of remote and on-site services able to enhance the hiking experience for tourists and residents, thus increasing usage of the hiking trails" (
Ticino New Digital Experience).
In particular we were involved in the implementation of three components: a
Processing Services, a
Javascript Map Widget API and a
WMS Server with OpenStreetMap data.
Processing Services
Developed using Python, GRASS and PostGIS, in order to offer an easy to use remote geospatial service for the project partners, we have implemented three services offering specific processing capabilities:
Identification of point of interest along an itinerary
Given three parameters (path identifier, distance/buffer, datetime), the service returns an array identifying the points of interest included in the buffer. Mainly used by the administration interface to filter nearby point of interests.
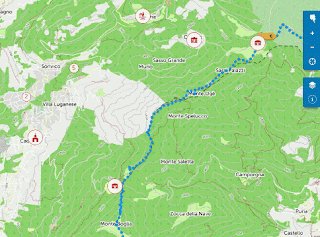
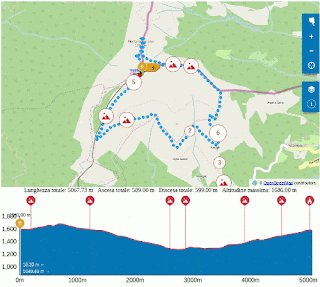
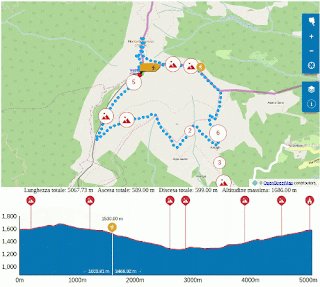
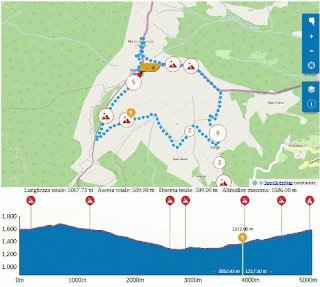
Itinerary elevation profile calculation
Given the path identifier and optionally an extra parameter (info), the service returns the elevation profile represented as an array with each element represented by coordinates, distance in meters from start point and elevation in meters. This is used by the mobile application and the JavaScript Api to print an elevation profile chart. The response time for this service in average is of 136 ms with a size of 10.1 KB.
 |
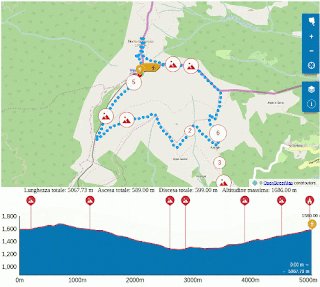
Itinerary elevation profile data exposed in an interactive chart
using the Javascript Map Widget API |
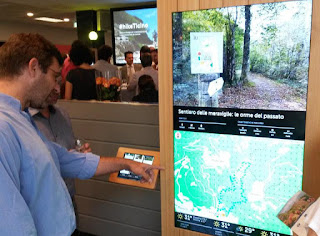
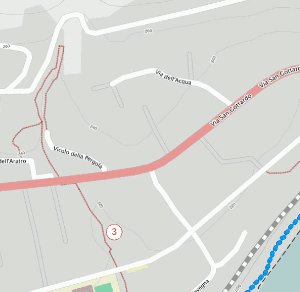
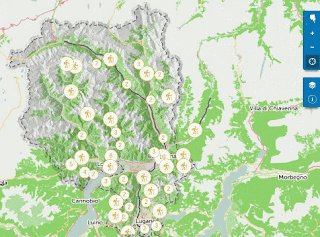
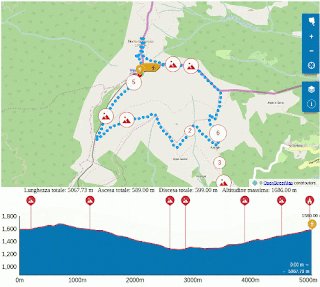
Static map image generation
Given seven parameters (path identifiers, point of interest types, height/width in inches, dpi, epsg and output format), the service takes care of calculating the best way to fit the itinerary chosen. Relying on a Web Map Service as backend returns a static image that is used to generate PDF files, not interactive map views on big screens "Totem" and itinerary details on the mobile application.
 |
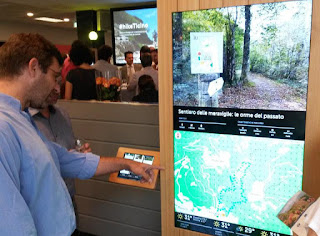
| Example of static map image generation used with a "Totem" display |
Javascript Map Widget API
Except for the background maps, everything else is loaded once during initialization. That means that all the polygons and point are loaded once. All the code with vector data can be compressed into 693.5 KB (629 KB the MWA core, optional 2KB for charting, optional extra data 60 KB for pois, CSS 2.5 KB). In terms of performance, the response time for the core part is 272 ms and 51 ms for the optional extra data related to pois.
Using vectors to represent overlay information opens the doors for more interaction with the on-map information (changing styles on the fly, quicker data access, smooth animations, etc). The map goes faster, because network resources are used to load just optimized raster tiles that can be cached on the client side for reuse.
The usage is simple. Inserting a HTML div element and a configurable script tag, the project partners with the task of implementing the web site, were able to embed easily a dynamic map, optionally with an interactive chart representing the terrain profile of an itinerary.
The Map Widget APi offer to the user the freedom to control the map (paning, zooming, ect), to switch base layers and points of interest and locate himself.
Here are some notable features..
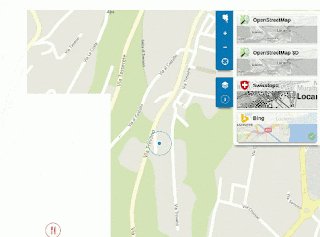
Embedded menu
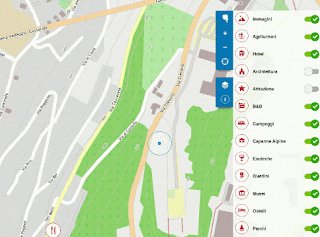
A configurable menu is added automatically into the map frame. Available functionality are zoom to max extent, zoom in & out, geolocation, layers and points of interest switch.
 |
| Interacting with the manu |
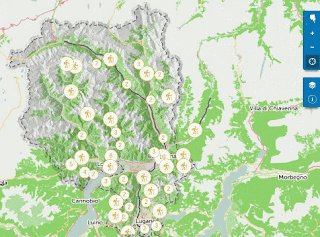
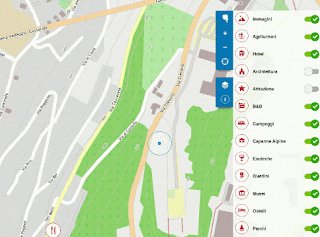
Animated marker clustering
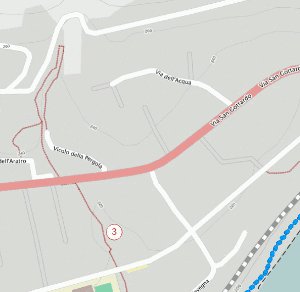
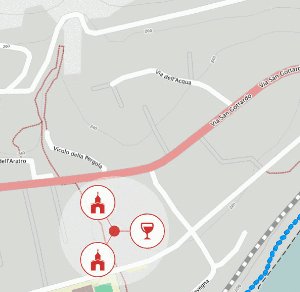
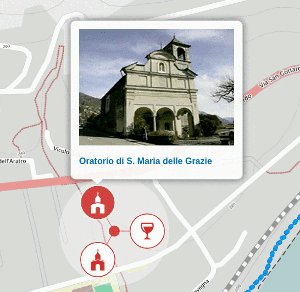
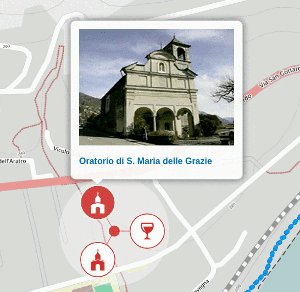
In some cases point of interest are located at the same coordinate or are close to each others, in this case a nice animation has been developed from scratch using the d3js library. The cluster icon showing the count of inner features, once clicked explodes showing single icon representing every point of interest located at this position.
 |
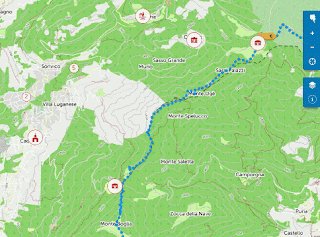
| Marker cluster with OpenLayers 3 |
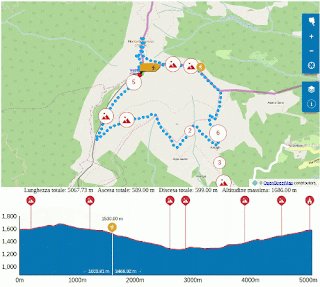
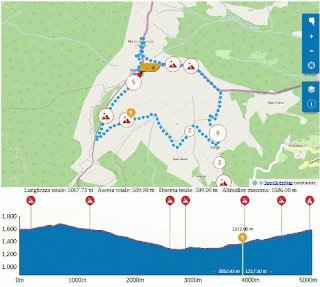
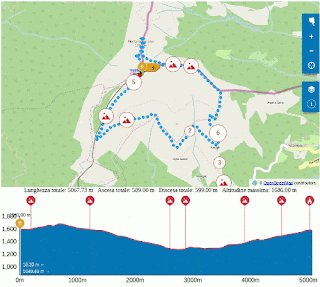
Interactive terrain profile chart
Configurable terrain profile chart. Passing over the chart the hiker marker appear showing the exact location in the map.
 |
| Interactive terrain profile chart with d3js |
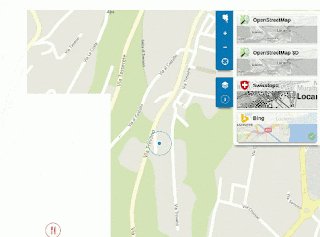
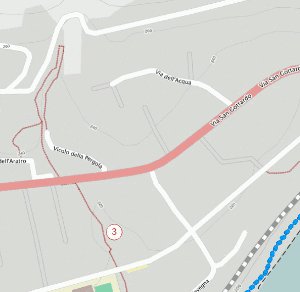
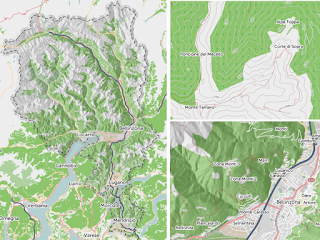
WMS Server with OpenStreetMap
In order to offer an interactive map experience a Web Mapping Service has been deployed using GeoServer (
http://geoserver.org). OpenStreetMap (
http://www.openstreetmap.org/about) has been the choice for the default base map. Taking inspiration from the default OSM style it has been modified with a touch of personalization: changing fonts to integrate with main site style and adding shadows and contour lines using the Digital Terrain Model from the Helidem project (
http://helidem.eu). To boost response speed all the tiles are served using caching techniques.
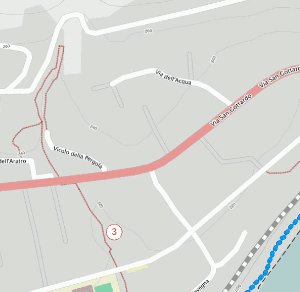
 |
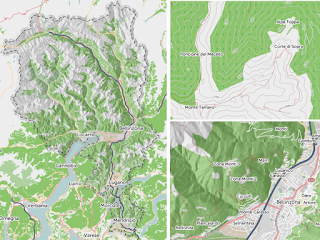
| OSM data restyled |